Friday, 13 September 2013
Hallo Sobat, Kali ini saya akan memberi tutorial Cara Membuat Buku Tamu Melayang Keren Di Blog Versi Saya Sendiri. Chat Box atau biasa disebut Buku Tamu ini berfungsi sebagai pengganti komentar, namun cara ini lebih ampuh dan instan alias cepat. untuk membuatnya sobat tidak usah bingung karena saya akan memberikan Cara Membuat Buku Tamu Melayang Di Blog. Baiklah tidak perlu berpanjang lebar kita langsung mulai saja yuk, oh iya, sebelumnya saya minta maaf ya cover posting ini Dengan Tulisan Anonymous Revenge(Blog saya Dulu) jadi saya cuman copas saja XD...
Sebelum membuat Buku Tamu Sobat harus masuk ke http://chatwing.com atau http://www.cbox.ws/
gunanya apa? untuk mengambil Script code yang akan dimasukkan ke Blog Kita. Saya sarankan Sobat buat di ChatWing Saja lebih keren dan lebih aman. untuk cara mengambil Script Code Buku Tamu nya Sobat Login Dahulu atau Daftar.
- Setelah masuk Sobat pilih Buat Kotak Obrolan
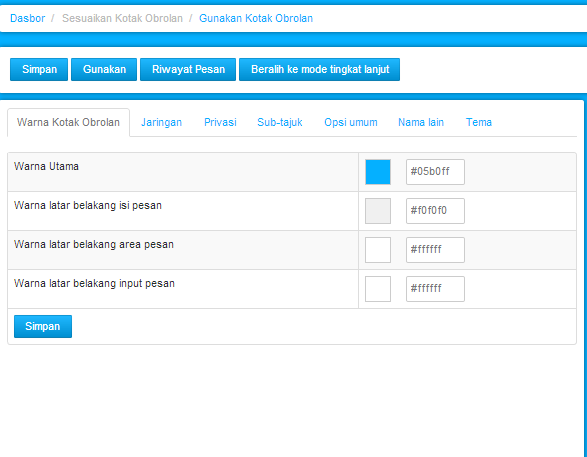
- Setelah itu Pilih Warna Tampilan Buku Tamu
Kemudian Klik Gunakan, Lalu Klik Opsi Tersematkan, Dan Ambil Iframe Code
Selanjutnya, Masuk Blogger ----> Tata Letak ----> Tambah Gadget -----> HTML/Javascript
Masukkan Kode Ini
<style type="text/css">
#gb{
position:fixed;
top:120px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMrnqNgCgO6q8Axvli51acL2GB1NZth-ixsIjCYnVemHmCeAxtfU3t85hZfUIAKRBY4B3gd-jtdz3deBwVnlJ8rJjdIICD-VdmGZHVhUZMcLwUl1Y-HO83o2RSJO4U5PY29BpZ9N5TA6AO/s1600/gb-oren.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
Masukkan Code ChatWing Sobat Tadi<br />
<div style="text-align:center">
<span style="float:right; color:#ff0000;">Get this <a target="_blank" href="http://anonymous-revenge.blogspot.com/2013/08/cara-membuat-buku-tamu-keren-melayang.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
Keterangan:
Orange: Warna Border/ Garis Tepi Kotak
Biru: Warna Background Wilayah Buku Tamu
Hijau: onmouseover adalah kode untuk membuat kotak auto hide jika Sobat ingin mengubahnya menjadi klik mouse sobat bisa ubah dari onmouseover menjadi onclick
Kuning: Masukkan Iframe Code Buku Tamu yang Sobat buat tadi di ChatWing
Merah: Url Gambar, Untuk Memilih Gambar Lainnya Silahkan Pilih Gambar yang saya buat dan sediakan xD kalo kurang banyak bisa komentar, Maaf kalo buatan saya kurang bagus atau jelek :)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMrnqNgCgO6q8Axvli51acL2GB1NZth-ixsIjCYnVemHmCeAxtfU3t85hZfUIAKRBY4B3gd-jtdz3deBwVnlJ8rJjdIICD-VdmGZHVhUZMcLwUl1Y-HO83o2RSJO4U5PY29BpZ9N5TA6AO/s1600/gb-oren.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfaqUc07nzHJ5zay8avatrj4GA6Pp3psp1qshyphenhypheng0Hkkk3gTkizA7KzFdiztp32_beabTPw2L95a0Ez3O1bBzVLpv0xl-xA_u02g8trbefZNK19jPmUwfJ8H-EmPYh-wSgKvv0F6Gg3Ian3/s1600/bt-biru.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiM52rK0tlP2dGd2g7dZBkY51wF39qER9eA793HzlxccjHrhbui9ntDKqjIvO_nXrA58BGuhFxoYjICgVIGWvELMiXeOyzVnBqagPoviTCFrJdMBTcQCbZfMRySiRmrTEj2XGoKtNi5gLS4/s1600/bt-hijau.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwX4OTLFQbD27TNvtEnaJ3iTtzQl72ZNSPBY70sqShB2S6-teUgdbYQ9rbcyczobAcuehfpFZSilGZHD4nopYd41q8wqXzzOFKuMSv6kzgbeaWOt6LLHiHlMTRKFFZ2Dv0K0BORQkKbdka/s1600/bt-kuning.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCK2xwTYmLCB-skMFg96gaItH_rL92f-p_rcFd4zrscpKPDKL5rJLGuYn8emw4ht66rI5O7gfzYOFyntzF1i-RK9KaXrdq48ipqI8O13Jgfi2kkQeO1otb0fd9fl24v8XTucdPthT2OTVH/s1600/bt-merah.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ8tVfvJyCnwjzP4GwjaRtoHx1I5e2lc-Ls7YquAdIdly2mD3X0hbsDzVKl6eg9k3zsQ1FPlUyk50c2gg07i9CybWtIhar0BirQwyYkJEogSsi4cWBEyuI6kl4AwVXqiw81Zkuy4o6bplb/s1600/bt-oren.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUyGRJTUDqKEn0ozEU8Qq4QPEW5cZsScc315SUQzXq1TdagZ07aJnleoTaOKaTuXORNwf9khKEODZ8EUshH8G0cz8Iaqx11mGqZboC5tde540LzqTQCFa6TYeg8EpUief8VolE1FFRvJcS/s1600/gb-biru.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzeSnoRGw6qe2kzA13BW5ZXvlGO9EM1oByBDYNWwfCgFFwWDLaYXt-VE6QjjSrbZf4cqVmlKMF_GLK6Lm6ttCKJH4lGuTEV5r4hq9JqwTTjP3T6WV-peqLSpL4xcsNGJvO_eiFdAt44fTE/s1600/gb-hijau.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFwluzXTRVUpbDtgeB_DchTOUx-PX16lOXqpT7rm2RbG2OajA8ID6UYtlZkqlmfp1IggVcdrL5Q5E0NtkyX8X4oZ8IkQcCm_ymGYdYuB7EUbW4URPDhxiMlFxnCgNYYkeRzITaD4xAk85N/s1600/gb-kuning.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrQ-uG9OMmAr-RlQcbRpH2H3UV4TJjnSj75Gu1nzzd6KCwEc4rZKlRhj_D6KCwHkmFUXan5x9sPpsWdg7opGTXNd3AwGAwhgHiaD_asQGNSXD8jRKP92LJgLvQ2KIFZZ0tz3A6Z25jMrSH/s1600/gb-merah.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpqj4R7jlwt6UKzKcHOdSzPTKj1DFFLR4JVNzb0hkjX9QVVZM0hf1cfgqLMZLQhKkHrr9d9VKLfp6XDYQpX2ZT2c3M7Bz7W4IbE-T5TtgBFcAecuPEumogEDnhwkShQq9ry9YXAbLu3god/s1600/chat+biru+tua.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxrb8ULYq5xr-U2KraFoKv_eUNxvnqxFjY3444-f1PCnHC98D-xYRWmyNJAaFsDej-eHI7M68EmpyUr4SoARzb2VfPg2KNeMsgF8HbLru9NAaUH7icOXUB6oGbeS6mCaK6LNy6Xm6Cah83/s1600/chat+hijau.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUjhG8FnKigTNCOpCRHzYhxA8sjNF3TmJ-CxHEG7PVPH6LLO_IBaSK8Kj-GXduqZMB5jSBlmr7YLEaGsVaL-VkWo8plVmFswy2xnvPMvi5Xty_00WqY8FJgjAWxtxGpWraKRwy7LG0SMNA/s1600/chat+kuning.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCmlBYSI69Qh12qfMfvB0M0DALZegoegynpkb9NP24Um-iNhGMHeJpgpe_sgTGe0oYze89-_VDyp6wSiFOg-XQW1BlVBnQarEqEpuh7Bq-miYixdxCATEBZkT66GSm2TEzsrFiVSof-kxc/s1600/chat+ungu.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicNUA2ETEqfnSI4JpDAgISbG4oTrnrwM-3JmqU4krXAFm5wP6RPP22QrVlw13Hw8qpYyG_uy7DBy3NnjghfYO_Z9T3tHh7DF-lNc8CdlF0blDQc8dlZNZcE0ZpgCuq17jcr5kn4PBPblUO/s1600/chat-merah.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjq4p8yDvjJwRP9eDYOpbDp9bRmGEAwWpgcCqK5xTpsU9-VEUXmws3Bske3St8xh9nwllPc1j0HzRW4Vhreik16lYnlI0HN-CY4GDQ-qwWibymE65zyQDkxPsFKnWSGGf4yt4kPDALKra98/s1600/buk+utamu+biru+tua.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbB_zEqjC5Xj7CTRqgyqjwCmhqfs8xftMaGV7d_XOJ0oGFfBSUeB_Zn6UC0iP72WNispVekK3Pf1NFDbW2WqMav-4Z_K16D8U_8NJPBbO7h-bb5dhyphenhyphen5TsWDc50JS9_wJ0hWiQTAtLCmvHs/s1600/buku+tamu+hijau.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl4MJGzbVInqU6mmK0d02NWUzPERUGkdT3yA0iLcA7eB2ZzXVCLB0LpPG5PDkGt_sv13nWgmcneSc7AJWV1vZBjsmVsEbauE4q8XFFnXAfO9UeYdSoAduUPNIV-Q-xLcAJeoIK-VvLhlqJ/s1600/buku+tamu+kuning.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYPx4qw_hbvzbqs914RWt_Sq8D_X88v2fNc1dNrxRawxs_cdpPZ3fPPml3Op2FuU9zYX7atsdngFKxWKpYKCZTpRnTW9Y2fwajqRr542bDdzwD3l4bssdOIqVHO_YThKVxjsP9bMVYsxCF/s1600/buku+tamu+merah.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxT4TVPjXO2Qco9FjkvSErG4rtF8AeK2pXicz5oN8u5BrsxBP8jpmMkvhcZtEQLgSb0TKSKgNCsQDlqZs8_a80ncUnOEWd3gIvLH1BQODyr_2AqjhGlSi4Q1rn9HbJI8O03WAle5d3YU1F/s1600/buku+tamu+ungu.png
Oke Setelah Itu Simpan, Liat Hasilnya XD.
NB: Jika Gambar Kurang Banyak Sobat Bisa Minta Warna yang diinginkan lewat Komentar, Insya allah Saya Buatkan
Demikianlah artikel hari ini yang dapat saya sampaikan, kurang lebihnya mohon dimaafkan atau barangkali jika kurang jelas bisa komentar!!
Keywords: Cara Membuat Buku Tamu Melayang Keren Di Blog - Cara Membuat Buku Tamu - Cara Membuat Buku Tamu Melayang Di Blog - Cara Memasang Chat Box Di Blog - Cara Membuat Chat Box Melayang Di Blog - Cara Membuat Chat Box Keren Melayang Di Blog - Cara Memasang Guest Book Di Blog - Cara Membuat Guest Book Melayang Diblog - Cara Membuat Guest Book Keren Melayang Di Blog - Cara Membuat Guest Book Melayang Keren Di Blog.





























4 comments
beh...
setelah sekian lama mencari ternyata ada disini :)
ijin praktek :)
silahkan :)
makasih..ijin make desainnya :)
thanks gan.. tutor'y T.O.P BGT
Gunakanlah bahasa yang sopan
Tidak mengandung SARA (Agama, Suku, Dll)
Tidak menyertakan link aktif.
Jika melanggar syarat diatas komentar akan saya anggap SPAM
Konvert KodeMember AktifJoin This Blog